
How To Make A Wireframe For A Website
Get free expert insights and tips to grow your knowledge business sent right to your inbox.
A wireframe maps your website's structure, layout, and overall flow before adding visual design elements. It lays the foundation for user experience (UX). But how important is it in website building?
UX Design statistics show that 48% of visitors say a website’s design is the primary factor in judging a brand's credibility.
A well-thought-out wireframe ensures your website is visually appealing, intuitively navigable, and user-friendly.
In this guide, we'll explore the creation of effective website wireframes and how tools like the Kajabi website builder can streamline this process.
What Is A Website Wireframe?

A website wireframe is a visual guide representing your website's skeletal framework. Think of it as your website's architectural blueprint.
It's a low-fidelity, basic layout that outlines:
- The size and placement of page elements
- Site features
- Conversion areas
- Navigation within the website
It generally does not use design elements like colors, logos, or images. Instead, it focuses on what the screen will do, not what it will look like.
A wireframe communicates the layout and placement of elements like headers, text, navigation menus, and any interactive elements. It answers questions like:
- Where will the main navigation bar be?
- What happens when you click a button?
- How is the content prioritized on the page?
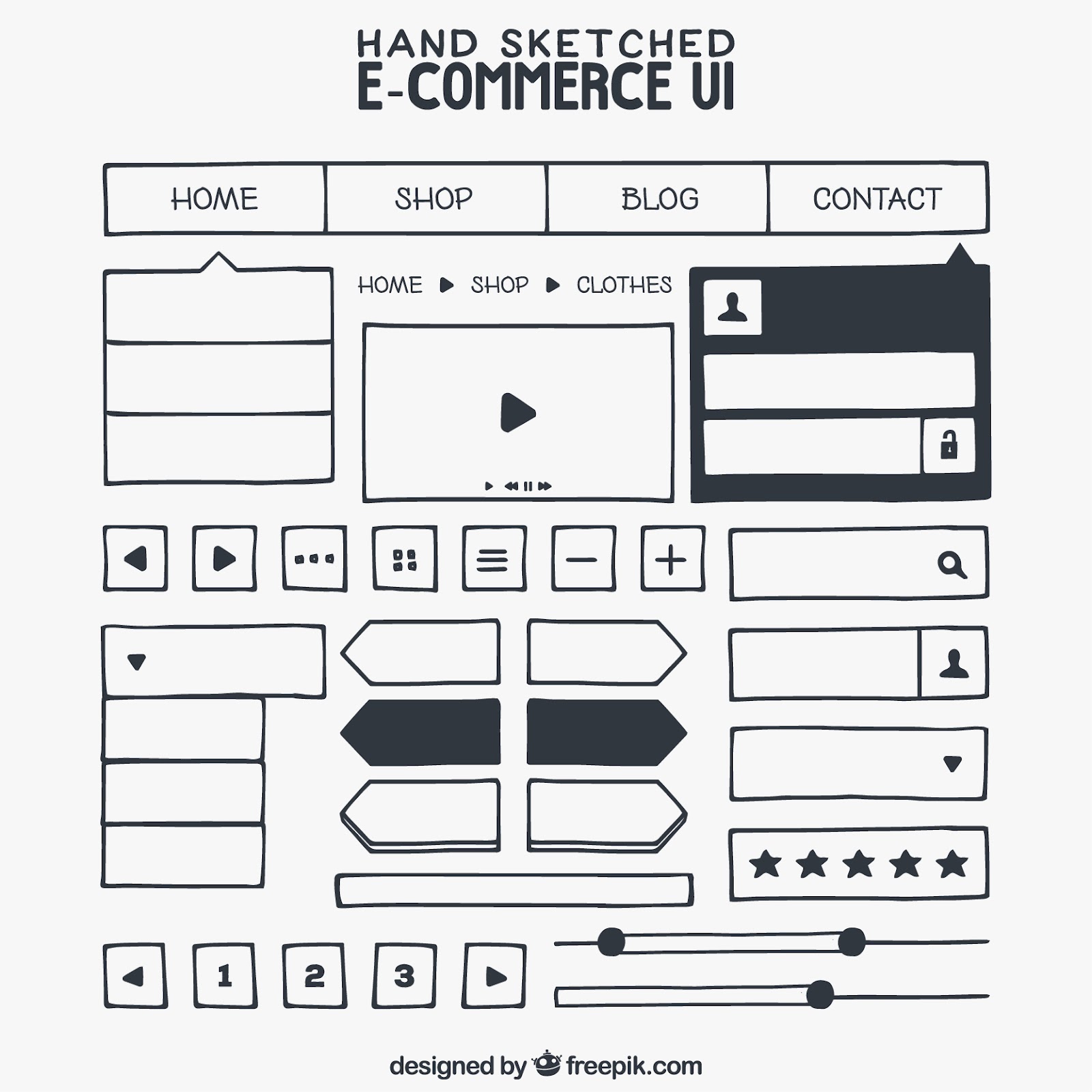
Take an example of a wireframe for an e-commerce site. It includes elements like the placement of the product categories, the search bar, product grids, and the shopping cart.

When making a wireframe like this, you’ll represent a product image with a simple box, a text description with placeholder text, and buttons with rectangles or labels.
The purpose is to plan how the user will navigate from the homepage to find a product and make a purchase.
What Does A Website Wireframe Look Like?

Wireframes are monochromatic, often using shades of gray, and are primarily used to arrange elements in a way that best accomplishes a particular purpose.
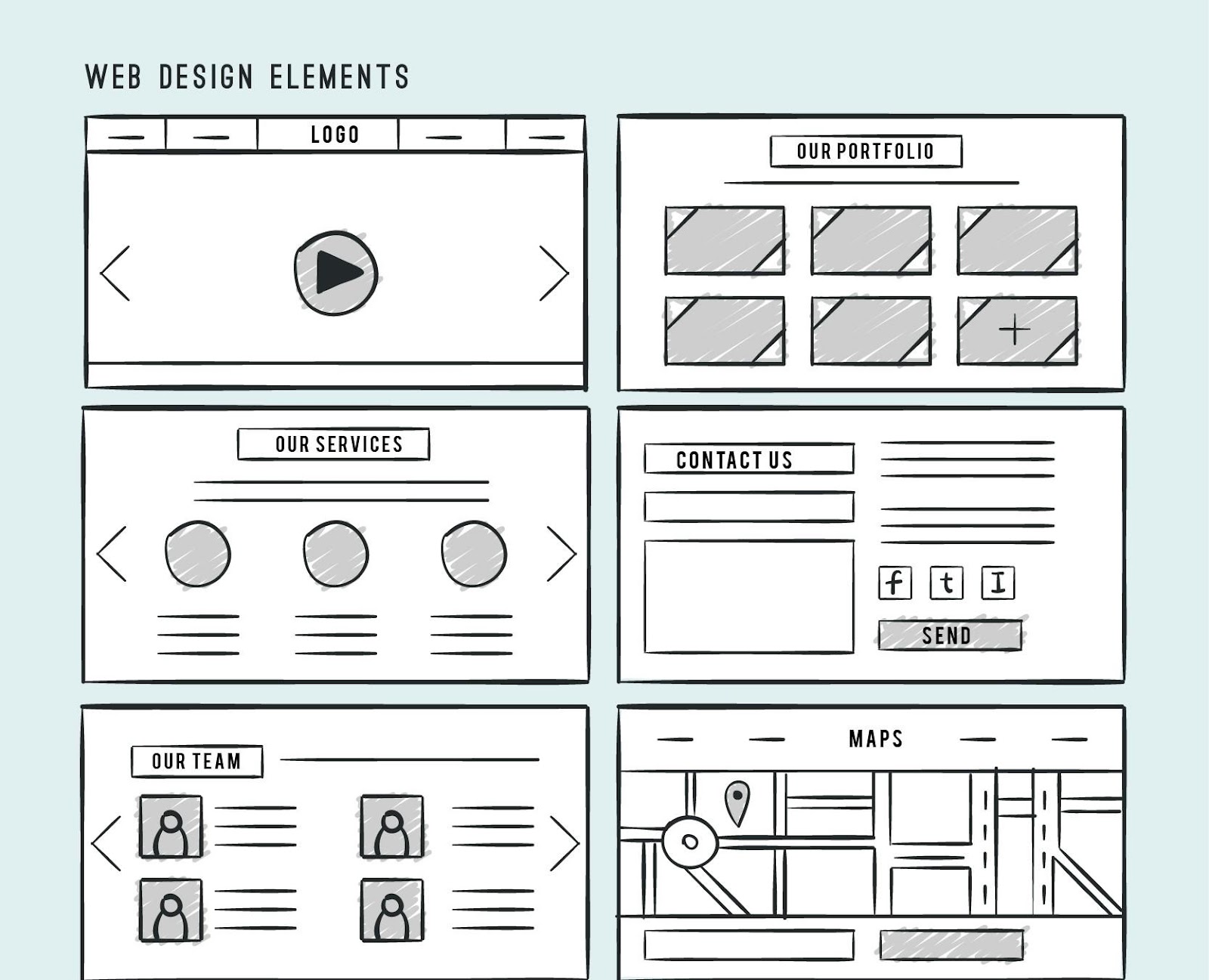
Here are some common characteristics of what a website wireframe might look like:
- Basic Shapes and Placeholders: Wireframes use simple shapes like rectangles, lines, and circles to represent various elements on a webpage. For example, rectangles represent images, text lines, and circles for buttons.
- Grids and Boxes: They often display content and elements in grid layouts or boxes to represent how they will be organized on the page.
- Labels: Since wireframes don’t include actual content or detailed design, they use labels to describe elements. For instance, a box is labeled "logo" or "search bar."
- Call to Action (CTA) Buttons: Wireframes outline where CTA buttons will be placed. The actual design and color come later.
- Content Organization: They show how content will be organized and prioritized on the page. This includes where headlines, text blocks, and images will be placed.
- Interactive Elements: If the wireframe is for an interactive prototype, it includes indications of how different elements will interact, like dropdown menus or modal windows.
Should You Always Wireframe Before Designing A Website?
Is wireframing really necessary?
Yes! Wireframing your website project offers several benefits that can save you time, resources, and potential headaches down the line.
How?
Wireframing lets you focus on the layout and user experience without being distracted by design elements like colors and typography. By creating a wireframe, you can ensure that the navigational structure is intuitive and that content is organized in a way that makes sense to your audience.
Wireframes also act as a communication tool between you, your team, and any stakeholders. They help everyone involved to visualize your website's skeletal structure and provide early feedback.
This will prevent significant changes or reworks later in the design process, which are costly and time-consuming.
Additionally, wireframing helps you identify potential usability issues before they become embedded in your design. Moving a button or changing a content layout in a wireframe is much easier than moving a fully designed webpage.
Why Create A Website Wireframe?
A website’s wireframe acts like a bridge between your initial concept and the final product, ensuring that your vision for the website is realized effectively and efficiently.
Market Splash says that using wireframes reduces design time by up to 50%.
A wireframe helps translate your ideas into a tangible form. It allows you to visualize the basic layout and structure of your website.
Here are more reasons why you should consider creating a wireframe for your website:
- It Focuses on User Experience (UX): Wireframing strongly emphasizes user experience. It lets you plan the navigation and layout based on how you want users to interact with your website.
- Streamlines Communication: Wireframes provide a clear reference point for discussions, making it easier to convey ideas, give feedback, and make decisions about the website's design and functionality.
- Identifies Problems Early: By creating a wireframe, you can identify and address potential usability issues early in the design process. It’s much easier and less costly to change a wireframe than a fully developed website.
- Prioritizes Content: Wireframing helps you organize the content in a way that aligns with your site goals. It ensures that important information is prominently placed and the content flows logically from one section to another.
Not sure if your website will hit the mark? Our free worksheet helps you validate your idea, find your ideal customer, and discover profitable solutions. Start building your business with confidence today!
{{product-idea}}
Best Tools For Website Wireframing
Selecting the right tool is essential for effective wireframing. These tools streamline the process, making it more efficient and collaborative. They range from simple, basic applications to comprehensive platforms that offer features for novice designers and seasoned professionals.
Some of the best tools for wireframing are:
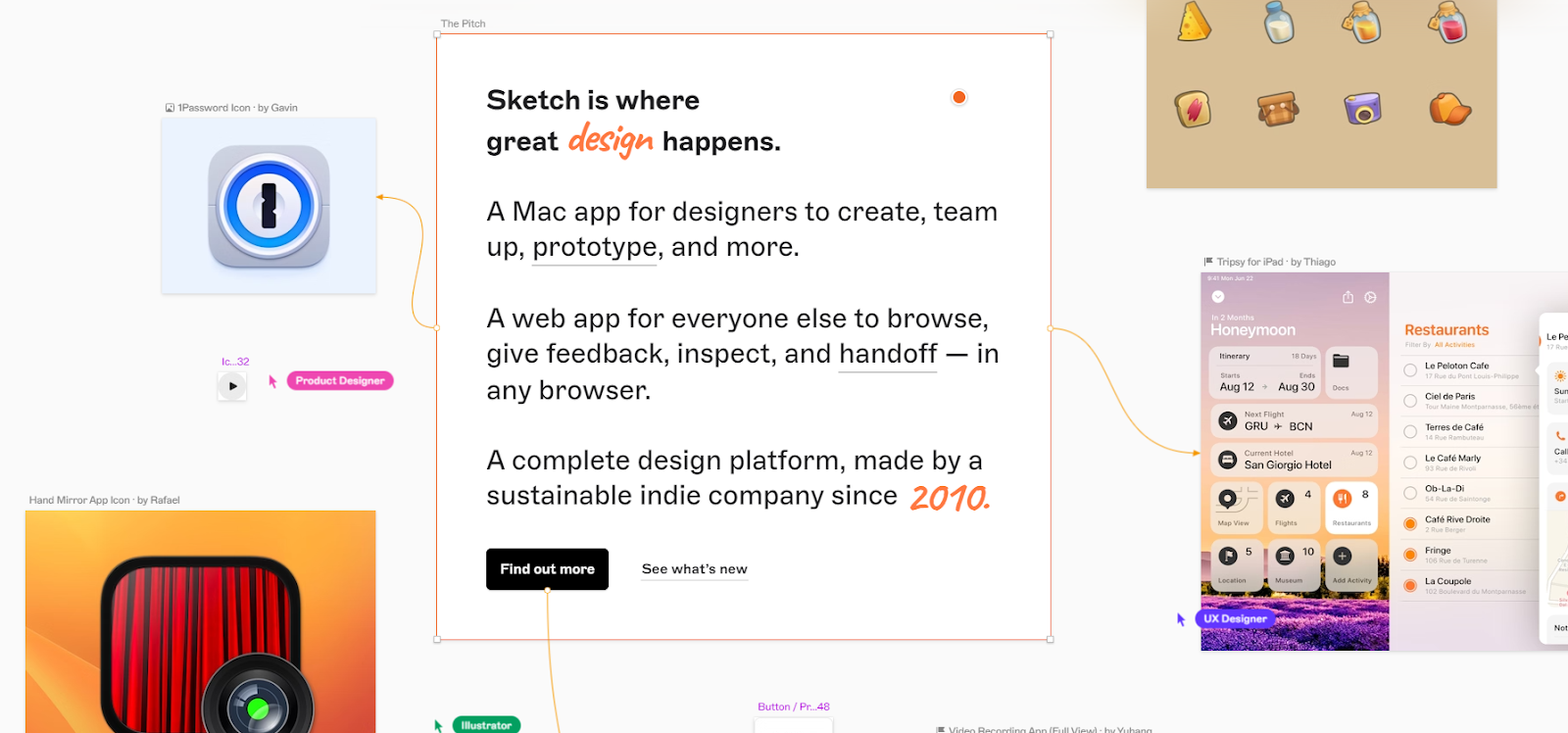
1. Sketch

Sketch is a powerful vector-based design software for crafting user interfaces (UI) and digital products.
This wireframing tool equips you with drag-and-drop UI elements, pre-built templates, and intuitive drawing tools, letting you rapidly sketch out website structures and user flows.
Its clean interface and robust plugin ecosystem enhance the process, making it a favorite among designers.
Sketch is primarily for Mac users. It’s a paid tool but offers a 30-day free trial on the standard subscription.
If you're looking for a precise and efficient way to lay the groundwork for successful digital products, Sketch is definitely worth exploring.
Sketch Features
- Drag-and-Drop UI Elements: You can build your layouts quickly with a library of pre-built UI components, such as buttons, menus, and icons.
- Symbols and Libraries: You can create reusable components and styles and apply them to your designs for consistent branding and faster iteration.
- Artboards and Grids: You can organize your workspace with dedicated areas for different screens and layouts and utilize grids for pixel-perfect alignment.
- Collaboration plugins: You get plugins like Abstract or Avocode to manage design workflows.
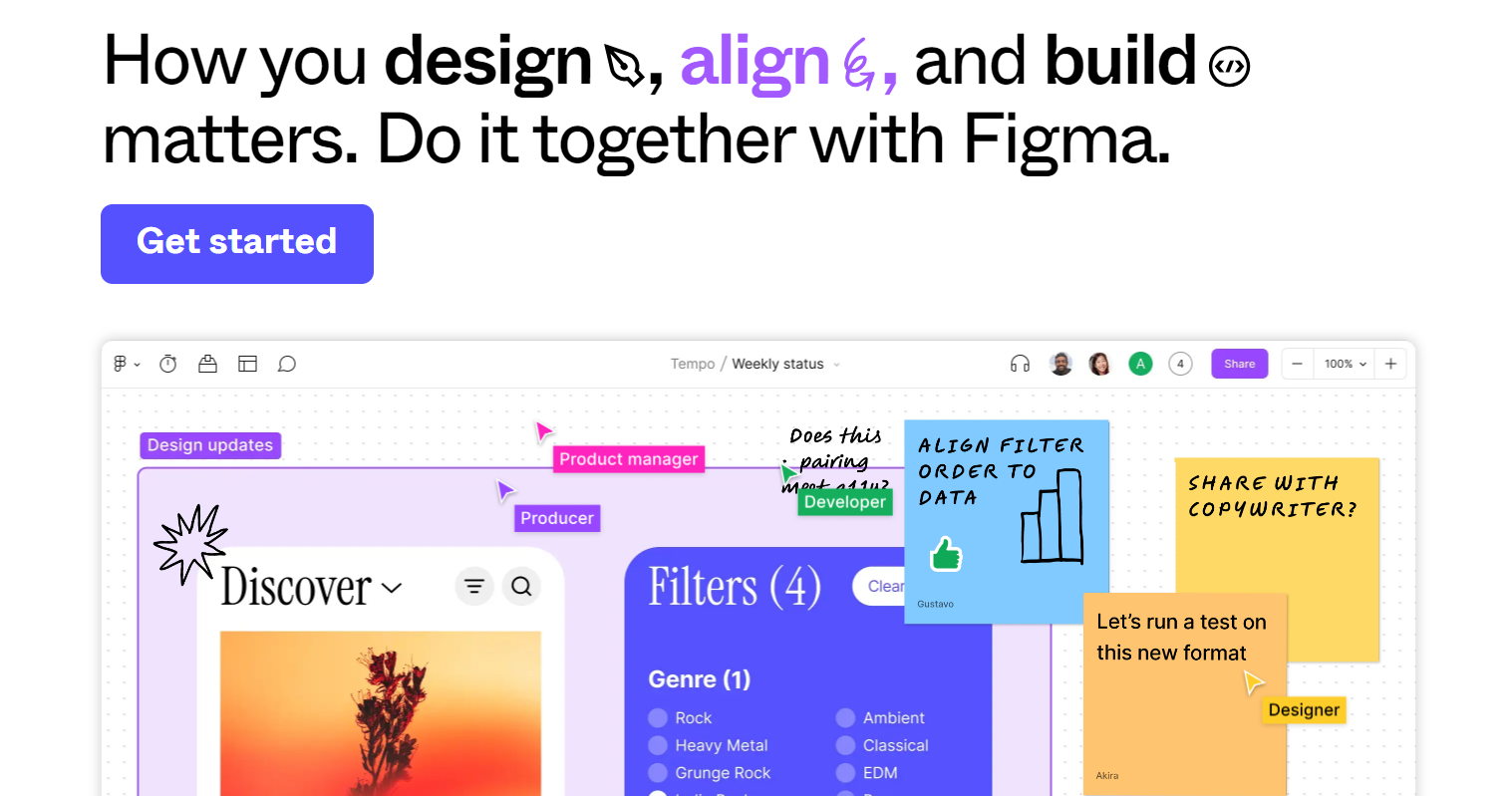
2. Figma

Figma, like Sketch, is a powerful design tool, but it takes a different approach, focusing on cloud-based collaboration and real-time editing.
It has a clean and intuitive interface that makes it approachable for beginners and seasoned designers.
The learning curve is gentle. You get contextual menus and helpful guides to assist when needed. Keyboard shortcuts and customization options let you tailor the interface to your workflow.
Figma also houses FigJam, a whiteboarding tool built right into the platform. Think of it as an infinite digital canvas where you and your team can unleash your creativity and collaborate in real time.
By combining the power of FigJam's real-time brainstorming, vector-based precision for sharp designs, and seamless team collaboration, Figma lets you work smarter and faster.
Figma Features
- Version Control: Every change is automatically saved and tracked.
- Extensive Libraries: You can leverage pre-built UI kits, icon libraries, and custom component libraries to speed up your workflow and ensure brand consistency.
- Interactive Whiteboarding: You can embed prototypes, images, and documents directly onto your FigJam board.
- Integrations: Figma integrates with popular developer tools like Jira and Zeplin.
3. Wireframe.cc

Wireframe.cc is a streamlined, web-based wireframing tool that offers a clean, simple interface for creating wireframes.
It's designed for ease of use and is great if you need to quickly sketch a design without the complexity of more feature-rich tools.
One of Wireframe.cc's standout features is its minimalist interface. The clutter-free environment allows you to focus on the basics of your design without getting distracted by too many tools and options.
It’s also incredibly user-friendly.
Wireframe.cc Features
- Browser-Based: Wireframe.cc doesn’t require any downloads or installations.
- Limited Color Palette and Elements: The color palette and design elements are deliberately limited to encourage focusing more on the layout and user experience.
- Collaboration and Sharing: You can share your wireframes with others through unique URLs or embed them directly into your documents for easy feedback and iteration.
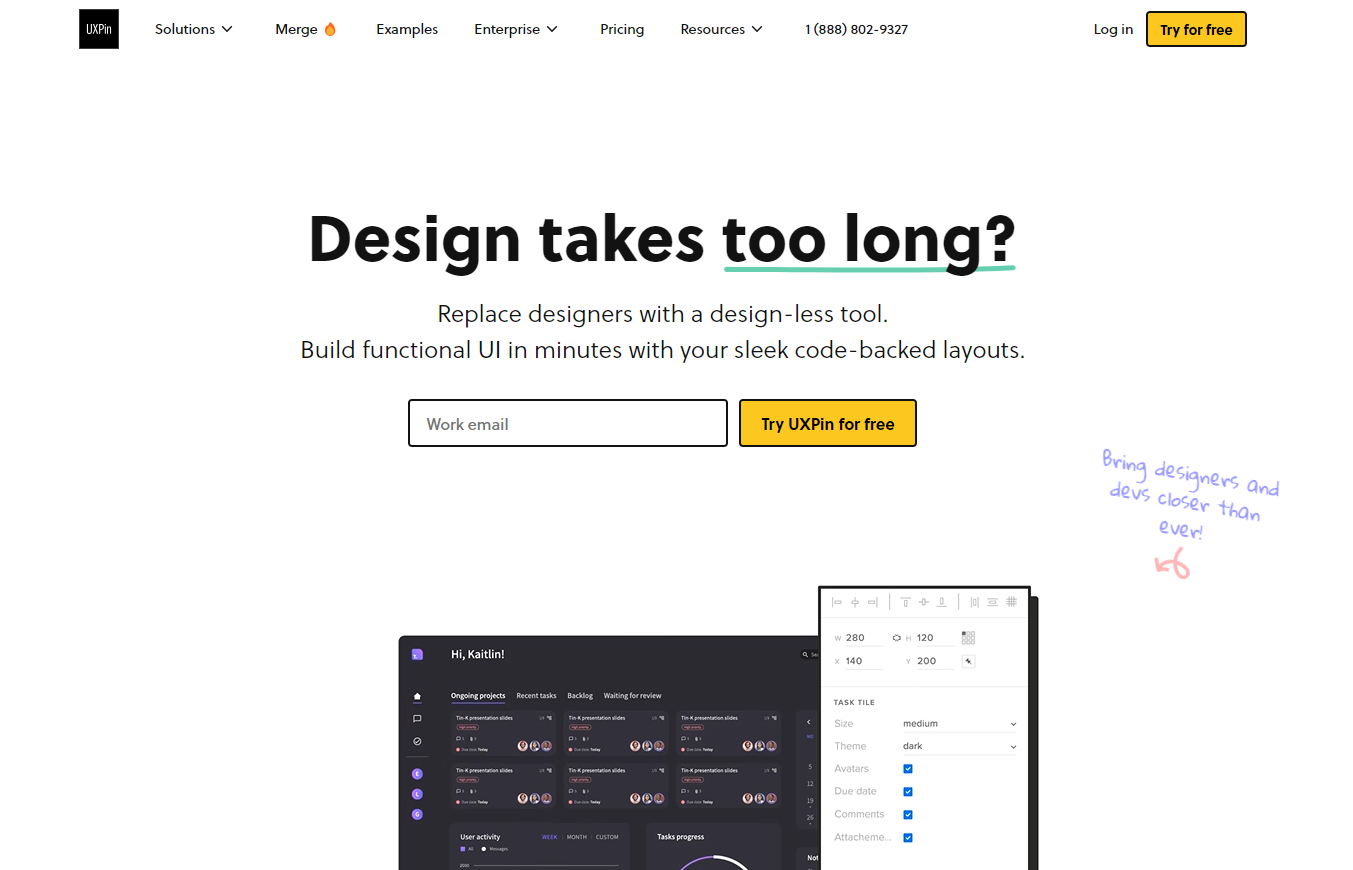
4. UXPin

UXPin is a sophisticated, full-featured UX design and wireframing tool. Professionals use it for its comprehensive set of features.
It provides advanced prototyping capabilities. You can create highly interactive prototypes that closely mimic the functionality of a real website or application, including conditional interactions and variables.
In UXPin, you can collaborate seamlessly with real-time editing, version control, and client involvement. You can also optimize workflows with automation features such as AI assistants and built-in analytics.
UXPin Features
- Interactive Prototyping: You get powerful features like animation, micro-interactions, and conditional logic. These help you test user flows and gather valuable feedback before development.
- Integrated Plugins and Developer Tools: You can extend UXPin's functionality with a vast library of plugins, streamlining handoff with code snippets and export options.
- Code Components: You can integrate code components directly from your design system, app, or website.
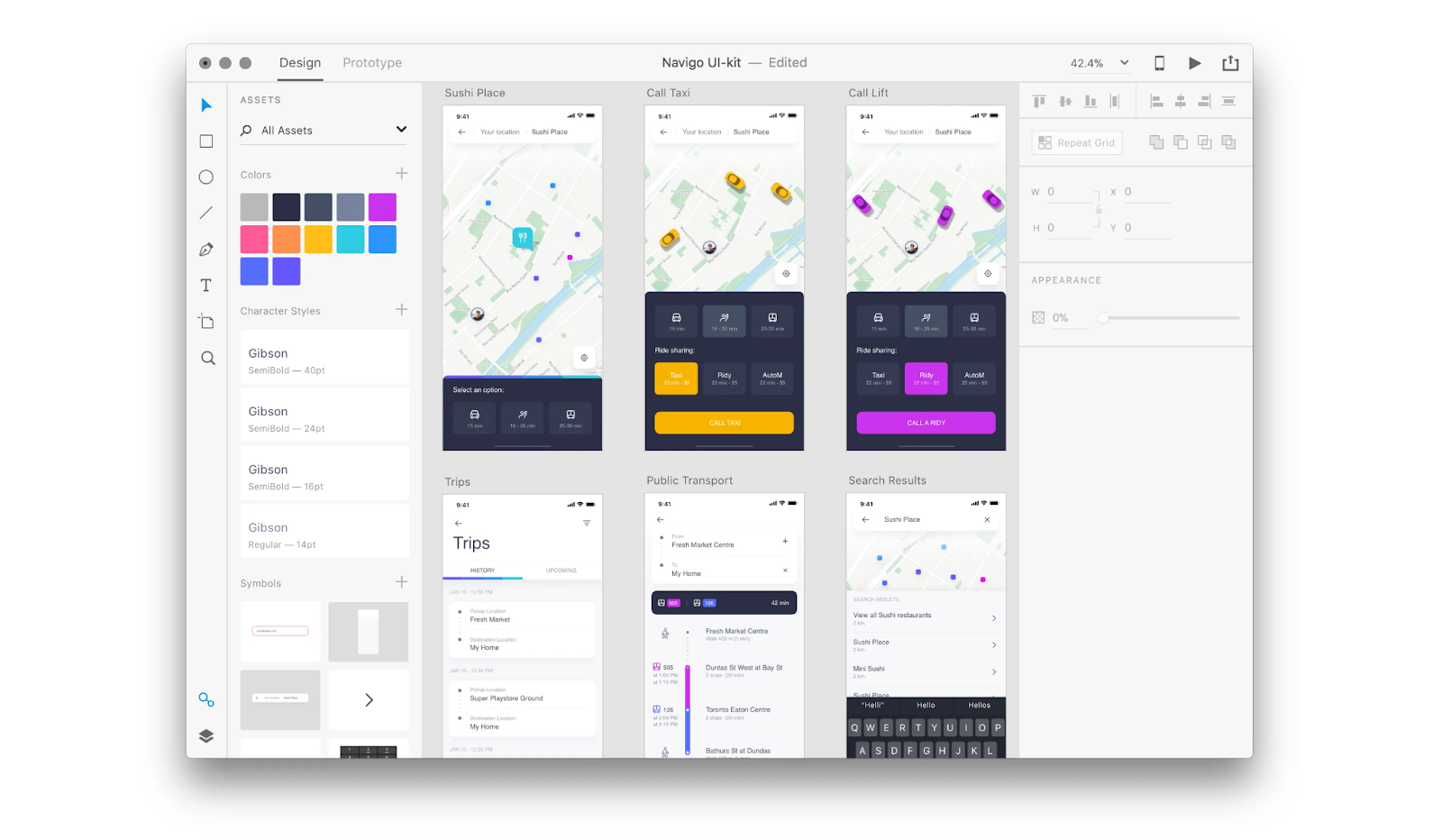
5. Adobe XD

Adobe XD (Experience Design) is a powerful tool within the Adobe Creative Suite for designing and prototyping websites, mobile apps, and other digital experiences.
Being vector-based, it's effective for creating scalable designs that adapt to different screen sizes and resolutions.
The most powerful feature is its ability to create dynamic prototypes. You can link artboards to simulate user flows and interactions, making it easier to demonstrate and test the functionality of your designs.
Adobe XD Features
- Integration with Adobe Creative Cloud: As part of the Adobe ecosystem, XD integrates smoothly with other Adobe software, such as Photoshop and Illustrator.
- Design Libraries and Components: Adobe XD provides centralized libraries of reusable components and styles.
- Voice Prototyping: XD offers unique voice prototyping capabilities. You can design voice-activated interfaces and integrate voice commands into your prototypes.
- Cross-Platform Compatibility: It is available for Windows and macOS. Its mobile app for iOS and Android lets you preview designs and prototypes on actual devices.
How To Make A Website Wireframe With Kajabi
Kajabi is an all-in-one platform that combines website building, landing page creation, email marketing, sales funnel building, and analytics.
While Kajabi doesn't offer a dedicated wireframing tool like Figma or UXPin, it still provides ways to create website wireframes within its platform.
Kajabi offers a range of website templates for courses, coaching programs, landing pages, etc. These templates come with pre-defined layouts and sections, which give you a solid starting point for your wireframe.
You can customize the content of each section with text, images, buttons, and other elements.
Our visual editor allows you to drag and drop elements to adjust the layout within each section. This gives you some flexibility to move elements around and create a basic visual representation of your desired layout.
Here is how to build a complete website wireframe using Kajabi:
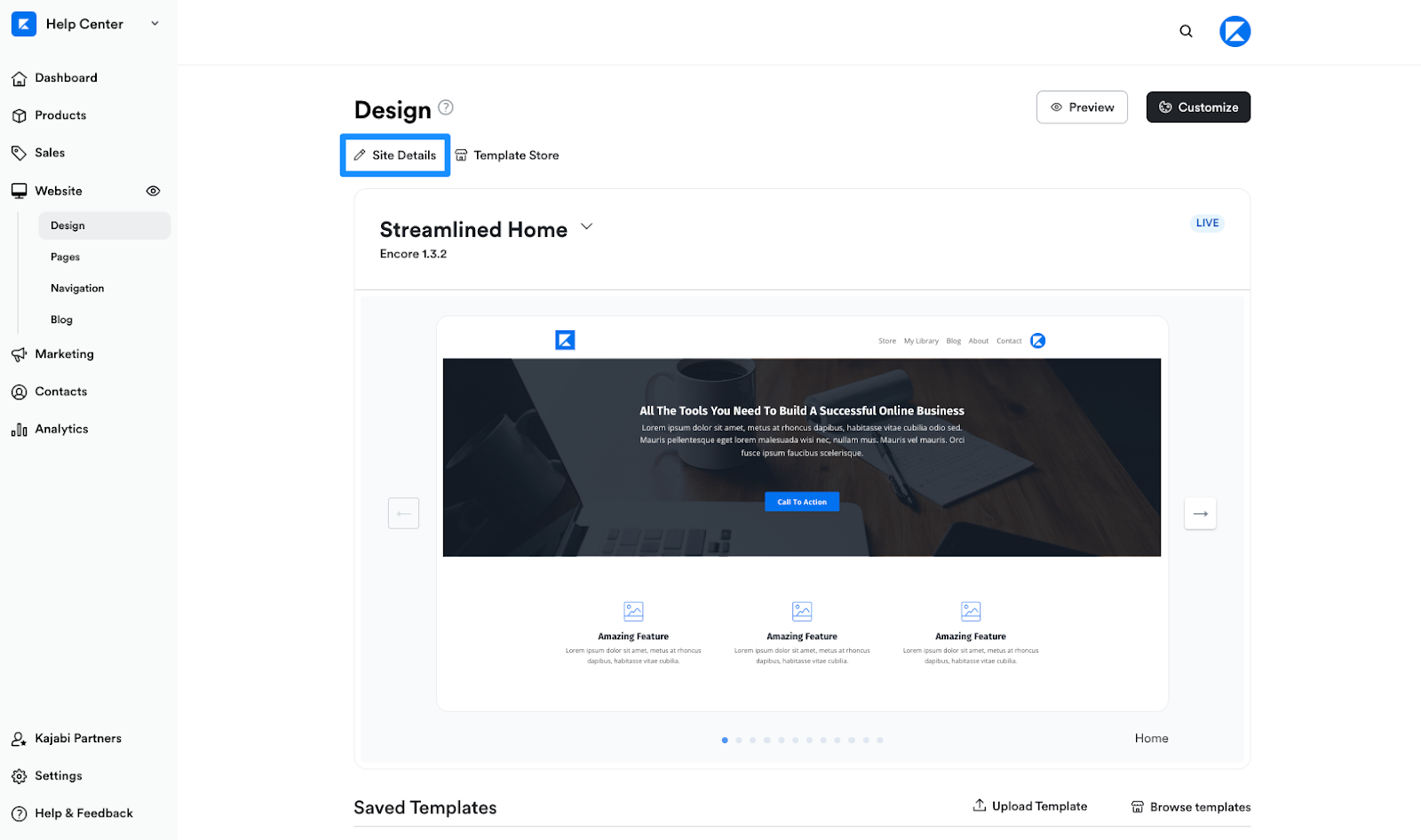
1. Choose Your Template
Start by opening the Website tab from your Kajabi Dashboard. Click on the Template Store to view the available templates.
For wireframing, opt for a streamlined template. These are more basic and offer a clear structure without the added complexity of design elements. This focus on simplicity makes them ideal.
Click “Add to saved templates” to choose your template.
2. Set Up Site Details (Minimally)
While in the wireframing phase, minimally configure your site settings.

Upload a basic favicon and logo in the branding section, and set a default color palette in the Colors section.
Remember, the goal here is to outline the structure, not finalize design details.
3. Create A Basic Page Layout
Select either a basic, streamlined page or a premium-designed page. A basic, streamlined page is more appropriate for wireframing.
At this stage, concentrate on the layout and flow of your page. Determine where to place headers, footers, content sections, and navigation menus.
Instead of adding actual content or design elements, use placeholders. For example, use generic text blocks and basic shapes to represent images or videos.
4. Build Sections And Blocks
Kajabi Pages are structured with blocks and sections. In the wireframing process, you'll arrange these to outline your page's basic layout.
Focus on the placement and size of these sections rather than their final appearance.
Add and arrange blocks within each section to represent the elements of your page, like text areas, image placeholders, or CTAs.
5. Basic Design Elements
Optimize the basic visibility and layout for various device types, but avoid delving into detailed design customizations.
You should not be concerned with finalizing fonts, detailed color schemes, or animations during the wireframing stage. These are elements of the later design phase.
Check your website's overall flow and layout. Ensure that the structure aligns with its goals and that user navigation is intuitive.
Next, share your wireframe with team members or stakeholders for feedback, focusing on the layout and basic functionality rather than design aesthetics.
By following these steps, you'll create a functional wireframe on Kajabi that lays out the foundation of your website without getting into the complexities of detailed design and content.
This YouTube video guides you through a practical example of wireframing your website using Kajabi:
How To Make Website Wireframe In Figma
Figma is a user-friendly platform for wireframing that blends flexibility with powerful features. Here’s how to create a wireframe in Figma:
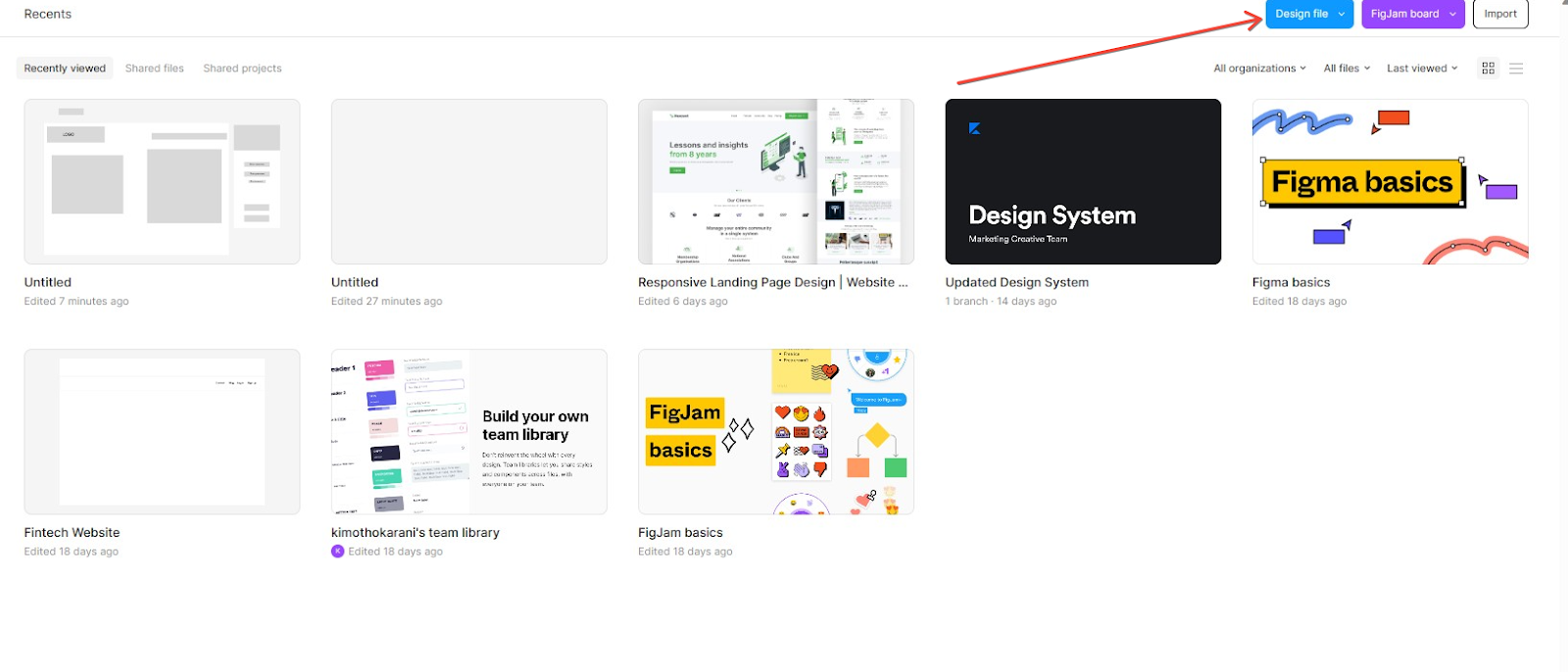
1. Start With A New Design File
Go to Figma and log in to your account. Navigate to the file browser and click on "Drafts." Begin by creating a "New Design file."

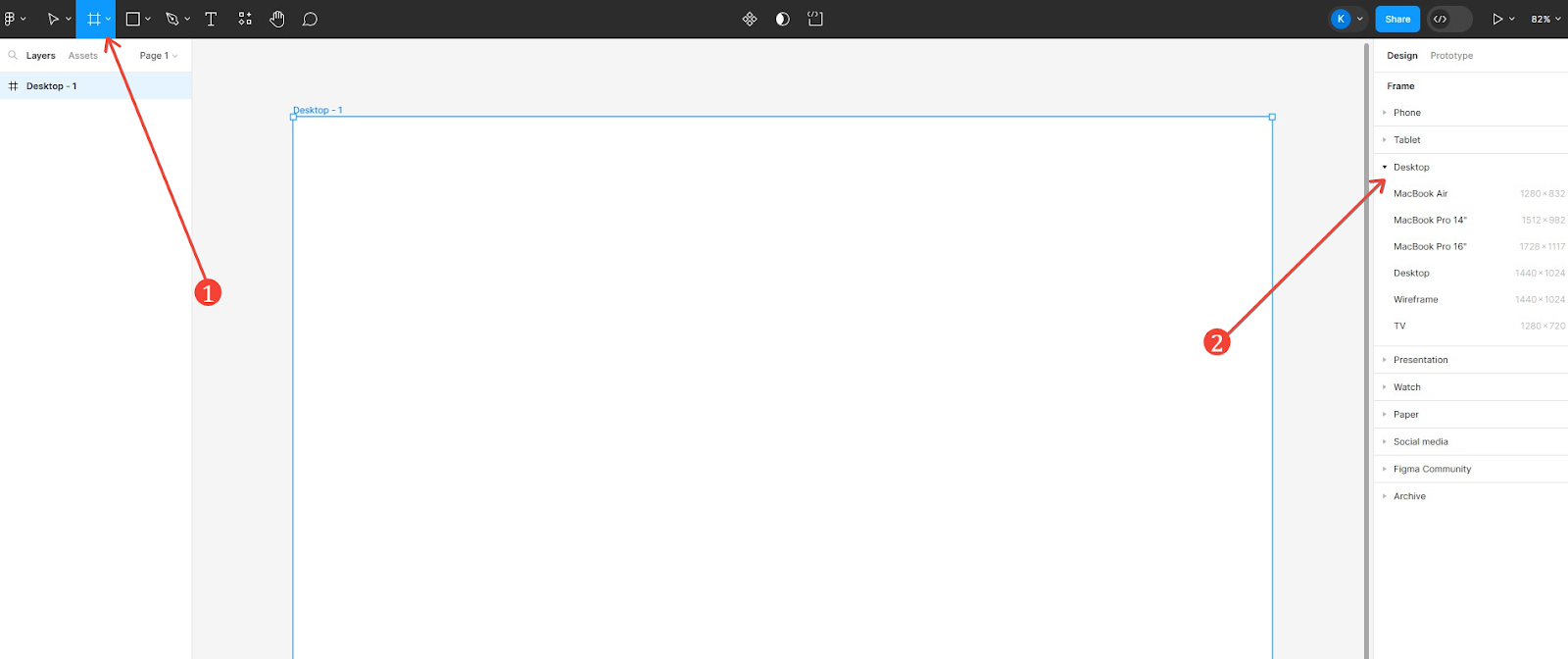
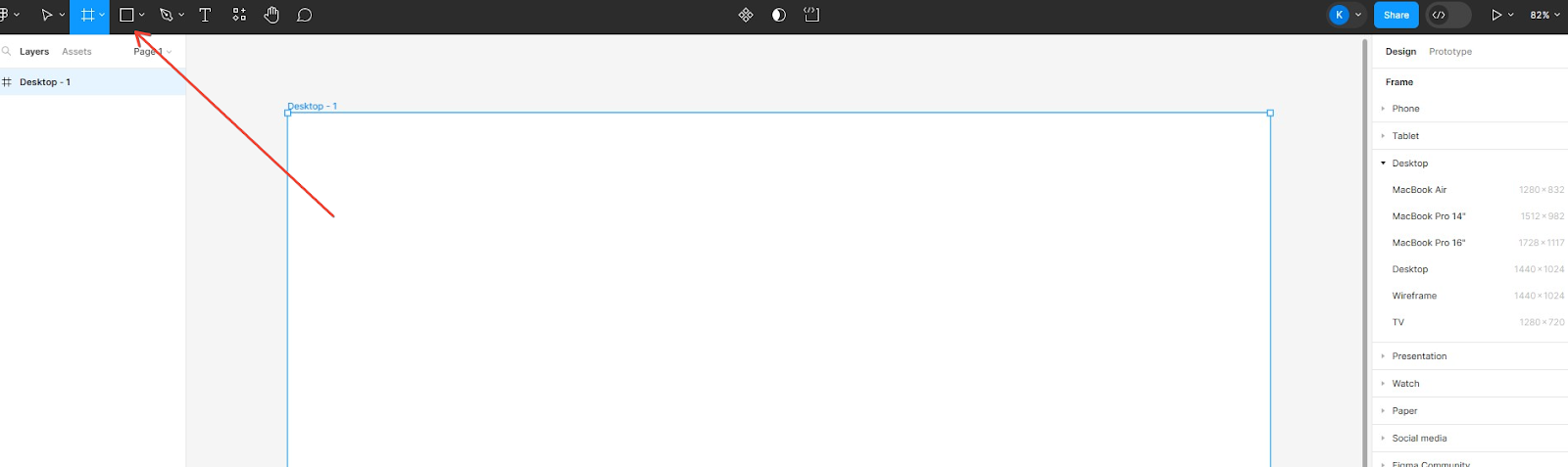
2. Create Frames
Frames in Figma are like artboards or canvases in other design tools. They help group elements of your design together.
Create a new frame by selecting the frame tool and dragging it onto the canvas.
To create a frame, click the Frame icon from the toolbar. Then, choose the device you're designing for (desktop, tablet, mobile).

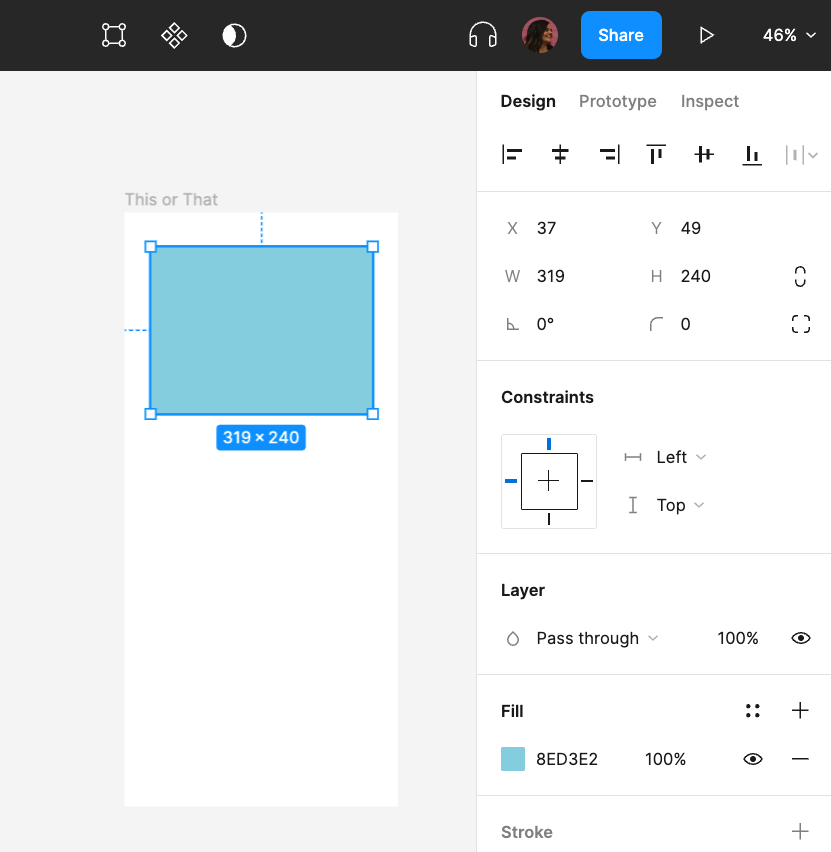
3. Add Shapes And Customize Elements
Use basic shapes like rectangles to represent elements in your layout. Avoid using specific colors or stylings. Instead, focus on the placement and size of these shapes.
These shapes act as placeholders for various elements on your website, such as headers, images, buttons, and text sections.
You can find the rectangle tool in the toolbar. Alternatively, you can simply press "R" on your keyboard.

Click inside your frame (the area you are designing within) to start creating a rectangle.
If you want to adjust the rectangle size with the rectangle selected, go to the right sidebar, where you will see fields for width and height.
Enter the desired values here. These dimensions should reflect the size of the element you are representing in your wireframe.
To position the rectangle, click and drag it to place it within the frame. As you move the rectangle, Figma provides smart guides and alignment tools. These help position the rectangle accurately, such as centering it within the frame or aligning it with other elements.

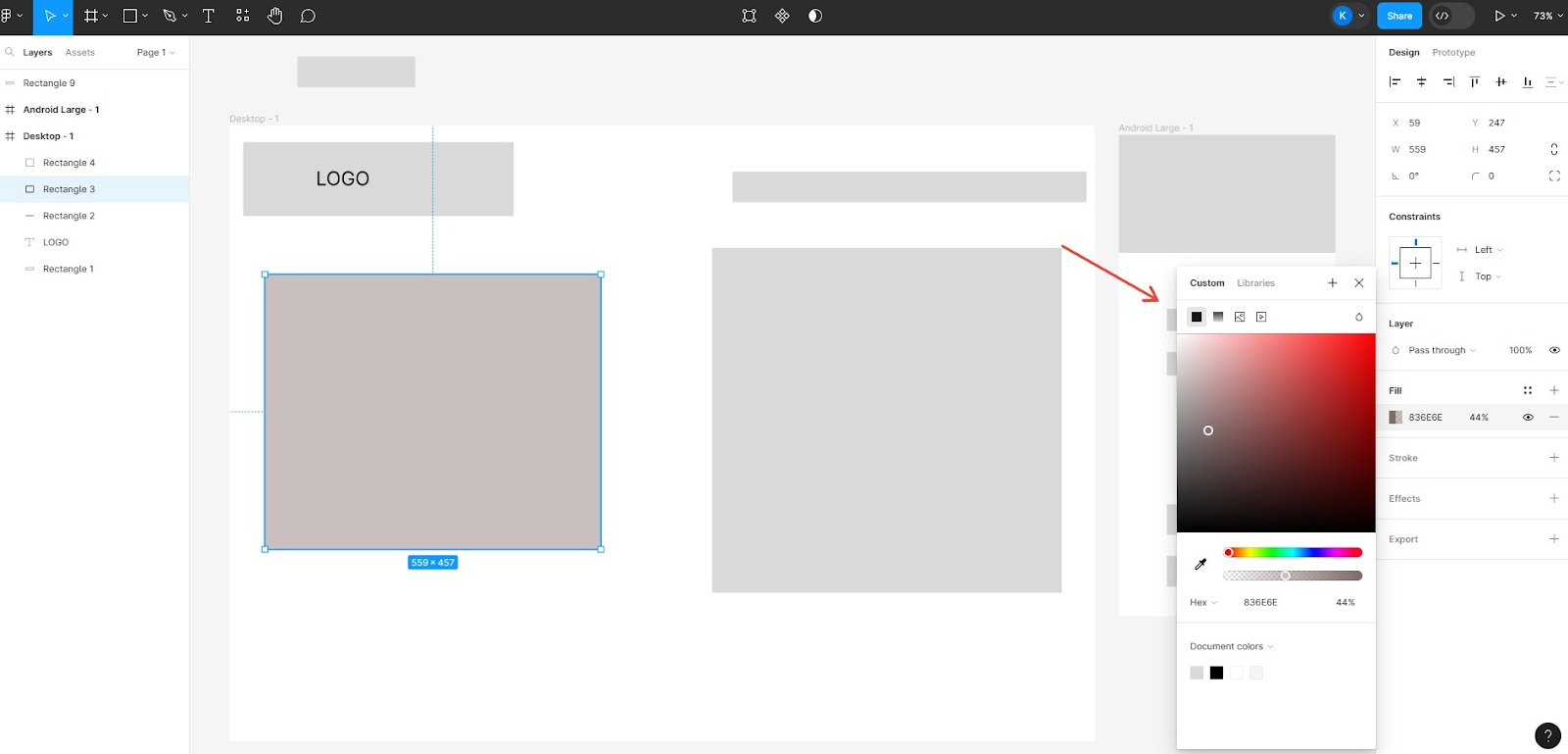
4. Customize The Fill Color
Click on the rectangle to ensure it’s selected. In the right sidebar, find the "Fill" section. Click on it to open the color picker.

For wireframing, avoid detailed color schemes. Select a basic, muted color to fill your rectangle.
This is just to differentiate elements and not to finalize design colors. You can use a simple grey scale or any basic color that doesn't imply final design choices.
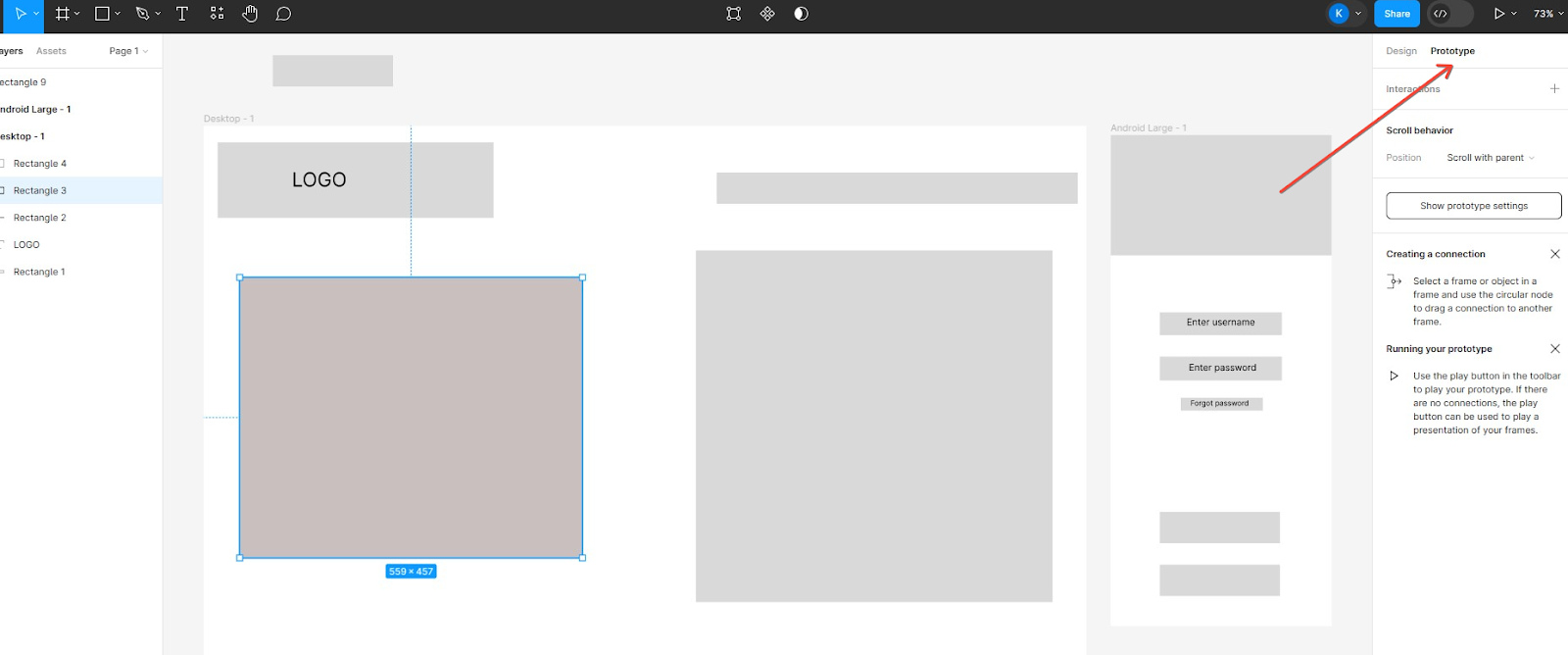
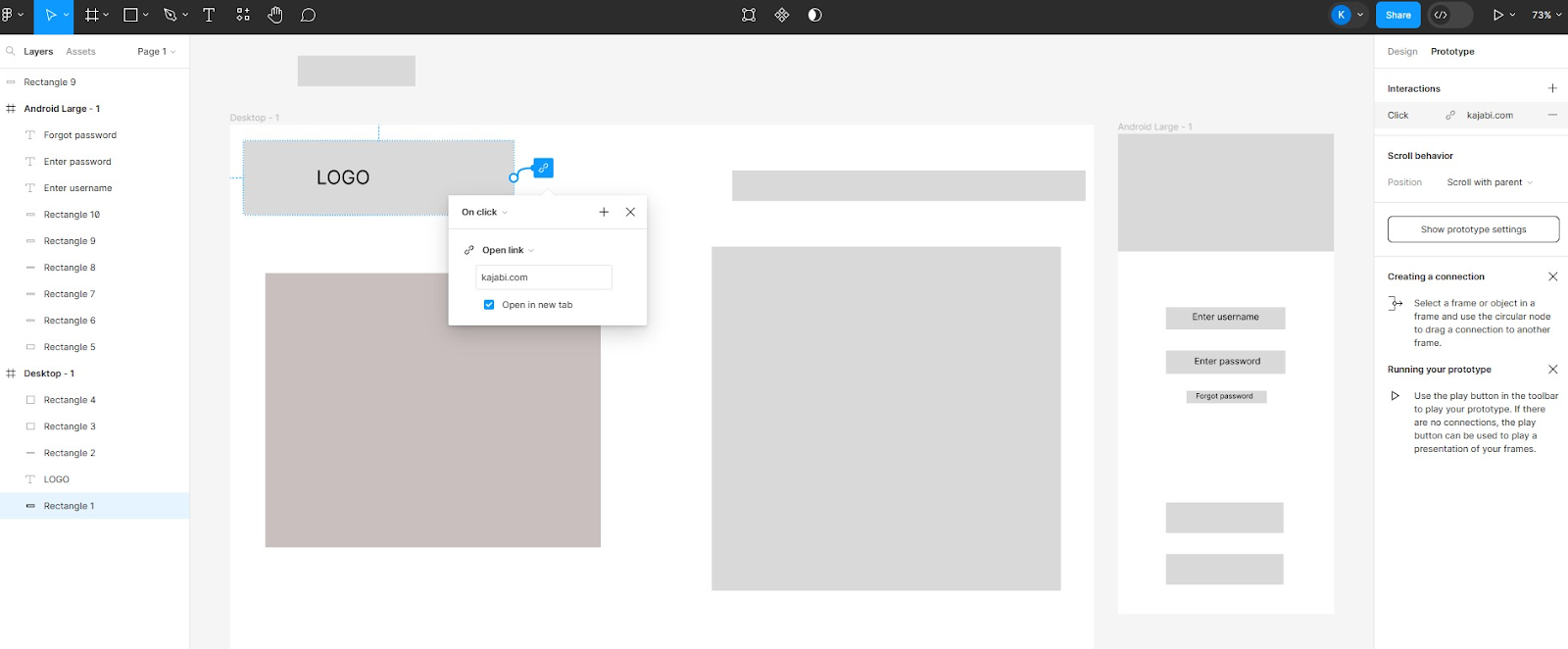
5. Add Prototyping
Prototyping in Figma involves creating interactive links between different elements in your wireframes. This helps you visualize the user flow and interaction on the site.
In your Figma file, switch to the prototype tab in the right sidebar. This tab is dedicated to adding and managing interactive elements in your design.

Identify the elements that will trigger a transition or action. For instance, this could be a button on your wireframe. Hover over the element (e.g., a button) and click on the small blue plus icon (node) that appears on its side.

Drag this node to the frame or element you want to link to. This action creates a connection, indicating the flow between elements.
How To Create A Website Wireframe In Illustrator
While Adobe Illustrator is primarily known for graphic design, it can also be a surprisingly effective tool for crafting website wireframes. Here’s how to use it:
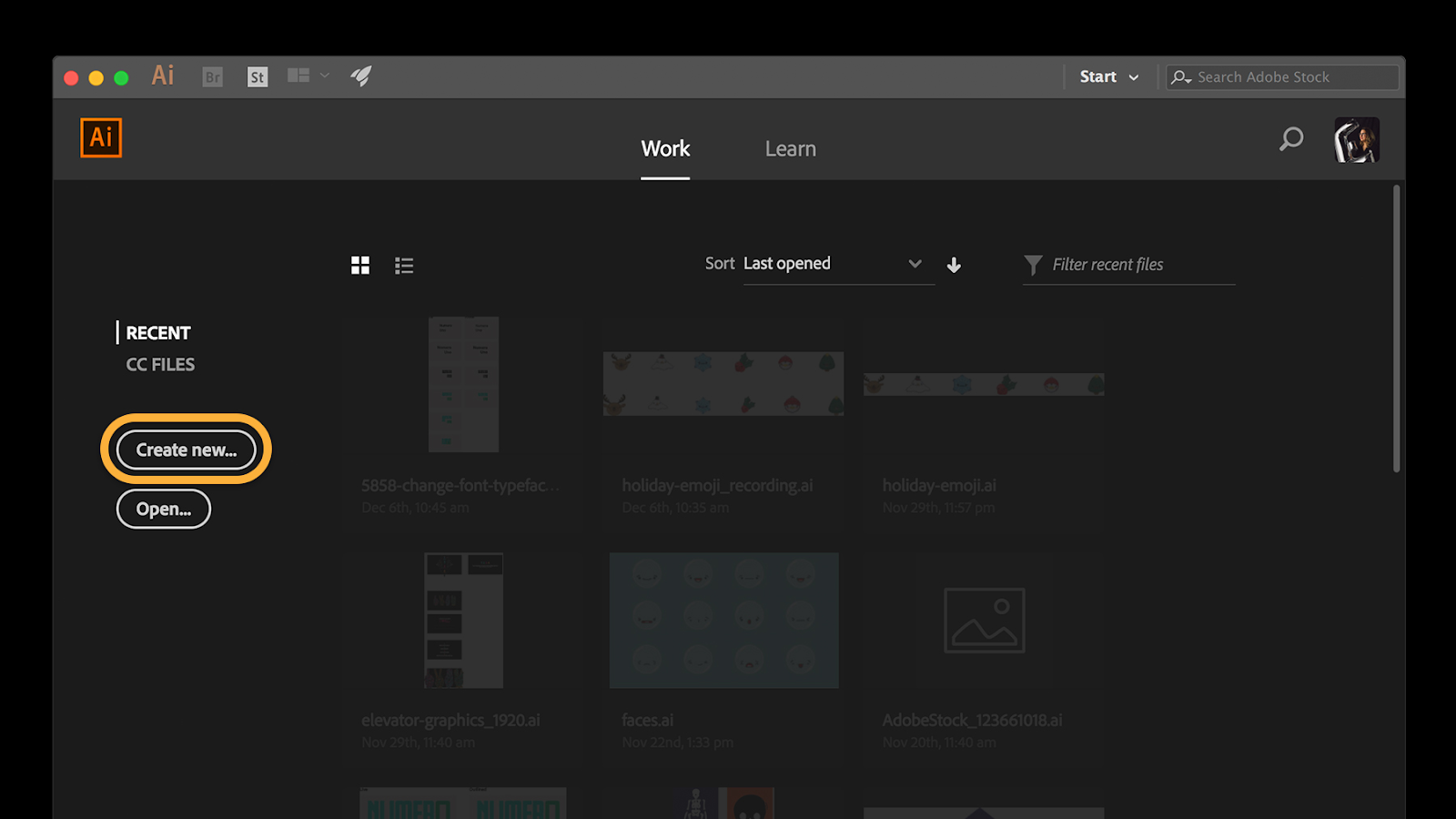
1. Open A New Project
Open Illustrator to see the start workspace. Click "Create new" or use the shortcut Control+N (Windows) or Command+N (macOS) to open the New Document dialog box.

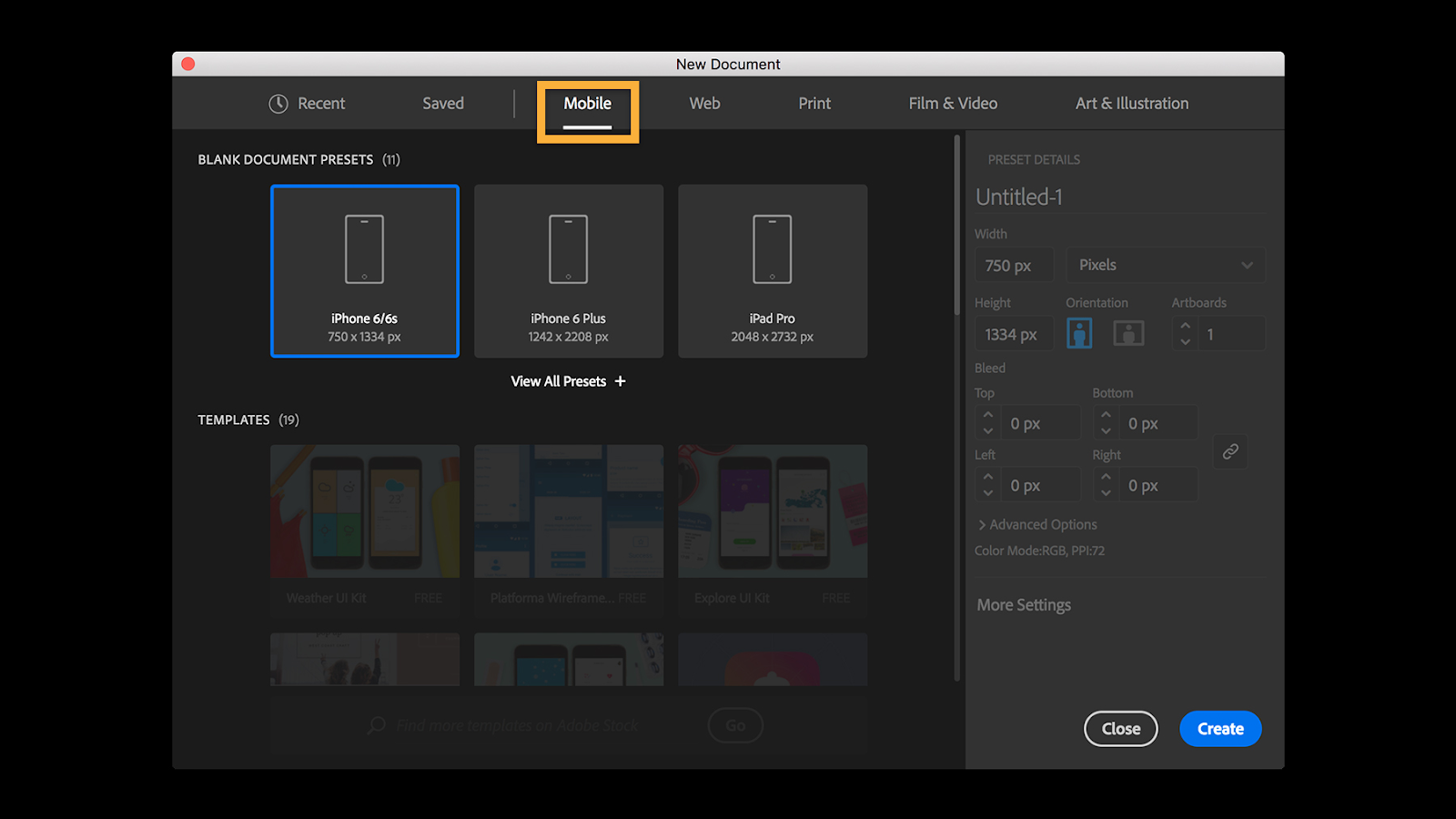
2. Choose Or Customize Presets
Choose a category at the top, such as Print, Mobile, or Web. This choice sets up some initial parameters, such as color mode and resolution.
For website wireframing, select "Web." This category aligns the document settings with typical web design requirements.

Within the selected category, you’ll find presets for commonly used document types.
For mobile or web design, you can pick a preset like iPad Pro under "Mobile" or choose a typical web size under "Web."
These presets have predefined dimensions and optimal settings for the selected device or platform.
If you want to adjust the dimensions, click "Preset details." Adjust the dimensions, measurement units, and page orientation to fit your wireframing needs.
While setting up for the web, ensure your color mode is set to RGB, suitable for digital designs.
3. Consider Using Templates
Illustrator offers high-quality templates for various projects. You can browse these in the New Document dialog box or find more on Adobe Stock.
A basic template is a good starting point for wireframing, but remember that the focus is on layout, not design aesthetics.
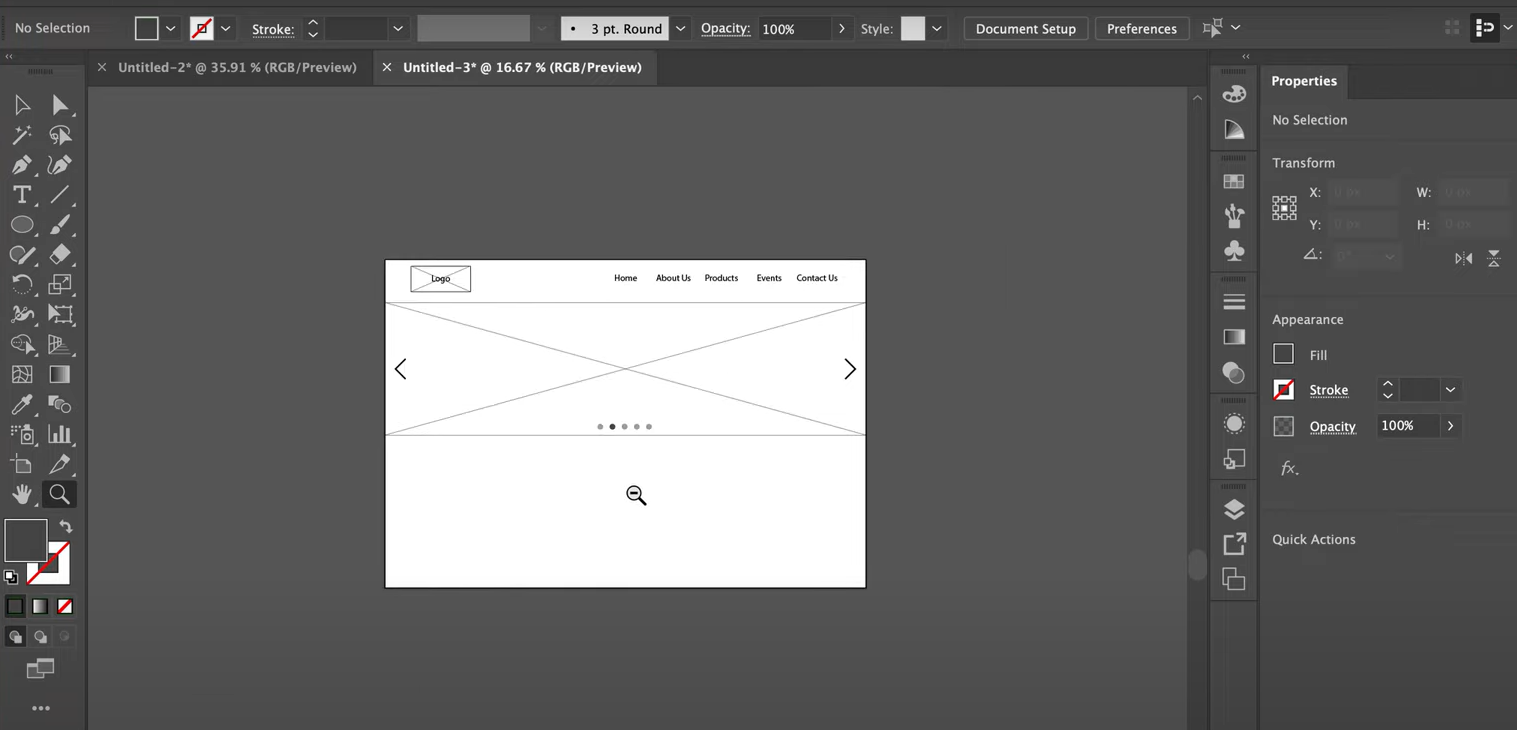
4. Set Up Your Wireframe
Define the header, footer, and main content areas. Use simple rectangles to represent these sections.
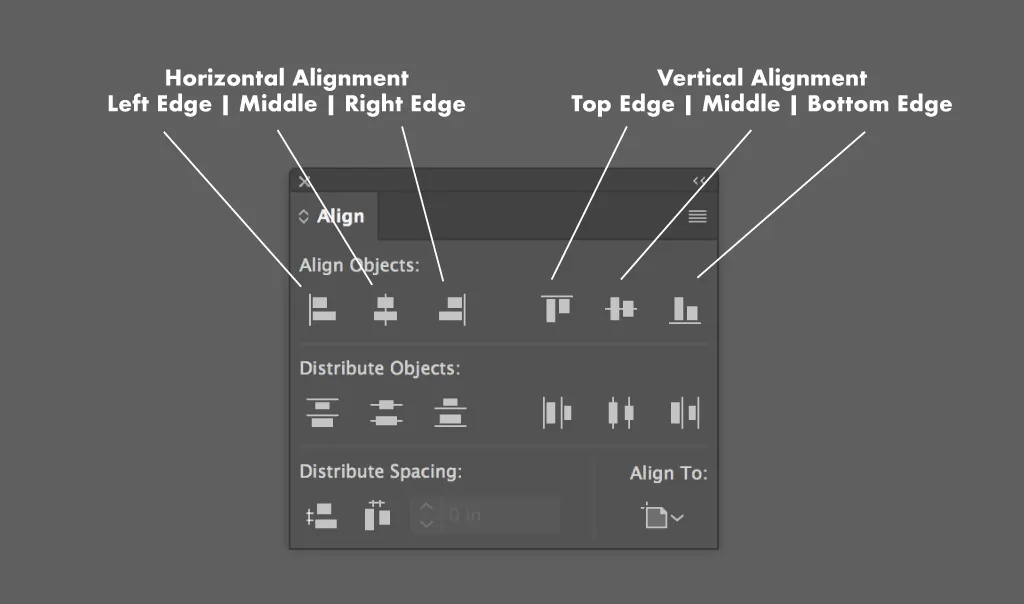
Illustrator’s alignment and distribution tools help ensure these elements are evenly spaced and aligned.
Use shapes like rectangles and lines to represent images, text areas, and buttons.
Keep these placeholders simple — the goal is to map out where elements will go, not to design them in detail.

5. Add Basic Text
Use the text tool to add labels to your elements. This helps identify what each placeholder represents, like “Logo,” “Main image,” or “CTA button.
Also, use text alignment tools to help you align text left, right, or center.

6. Refine And Iterate
Review your wireframe layout for clarity and flow. Make adjustments as needed to improve the user experience and site structure.
Once your wireframe is complete, save it as an AI file or export it in a format like PDF for easy sharing with clients or team members.
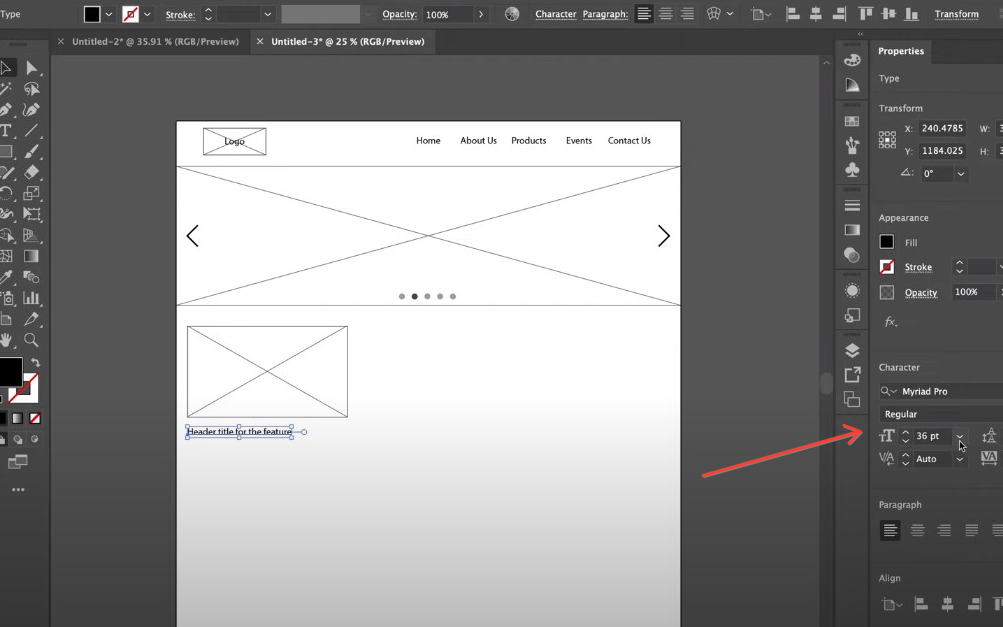
How To Create A Website Wireframe In Photoshop
Creating a website wireframe in Adobe Photoshop focuses on the placement and size of elements rather than detailed design and aesthetics.
Here's a guide on how to create a website wireframe in Photoshop:
1. Set Up Your Photoshop Document
Go to File > New or use the shortcut Control+N (Windows) or Command+N (macOS). Input the dimensions for a typical web page. The standard size is 1024 pixels wide by 768 pixels high.
Next, set a transparent background. This allows for flexibility in adding elements.
2. Add Placeholders For Key Elements
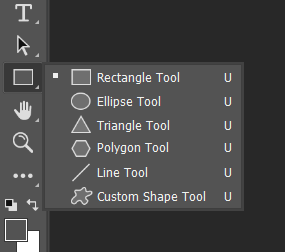
Use the Rectangle Tool to draw boxes where images will be.

For text areas, draw rectangles to represent text sections. Use the Text Tool (T icon) to add placeholder text like “Lorem Ipsum.”
Also, use the text tool to label the rectangles representing images as “Image” for clarity.
Draw simple shapes or lines where you’ll have navigation links and buttons. Label them accordingly.
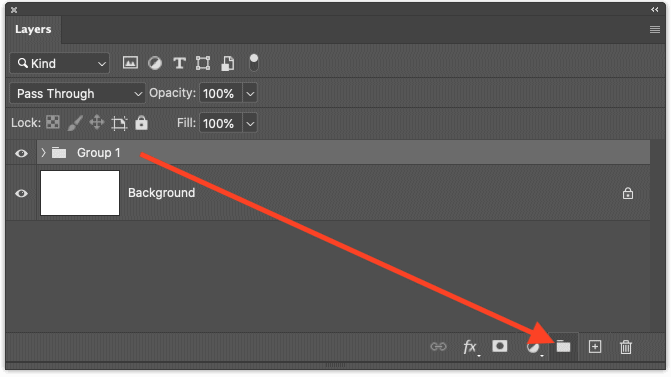
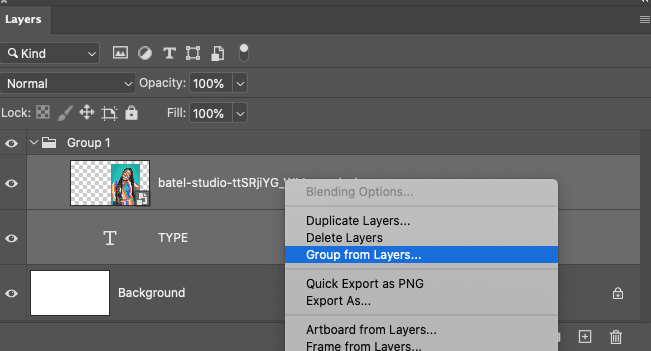
3. Organize Layers
To keep your wireframe organized, use layers for each element type (e.g., one layer for images and another for text). Name your layers clearly.
Like in Figma, group similar elements; use Layer Groups (Folder icon) to group related elements, like all navigation elements in one group.


4. Refine Your Wireframe
You can adjust the size and position of your elements using the Move Tool (V) and Transform Controls (Control+T or Command+T).

You can also use alignment tools to distribute and align elements within your wireframe evenly.

5. Add Annotations
Use the Text Tool to add annotations to explain functionalities or special features of your layout.
This is helpful if you share the wireframe with clients or team members.
Finally, save your document as a PSD file for future editing.
Examples Of Great Website Wireframes
Sometimes, the best inspiration comes from examining the work of others. Great website wireframes can help guide and inspire your creative process and provide a clear understanding of how effective wireframes function.
Observing a variety of well-crafted wireframes can reveal different approaches to layout, structure, and user experience design.
Here are some of the best website wireframes:
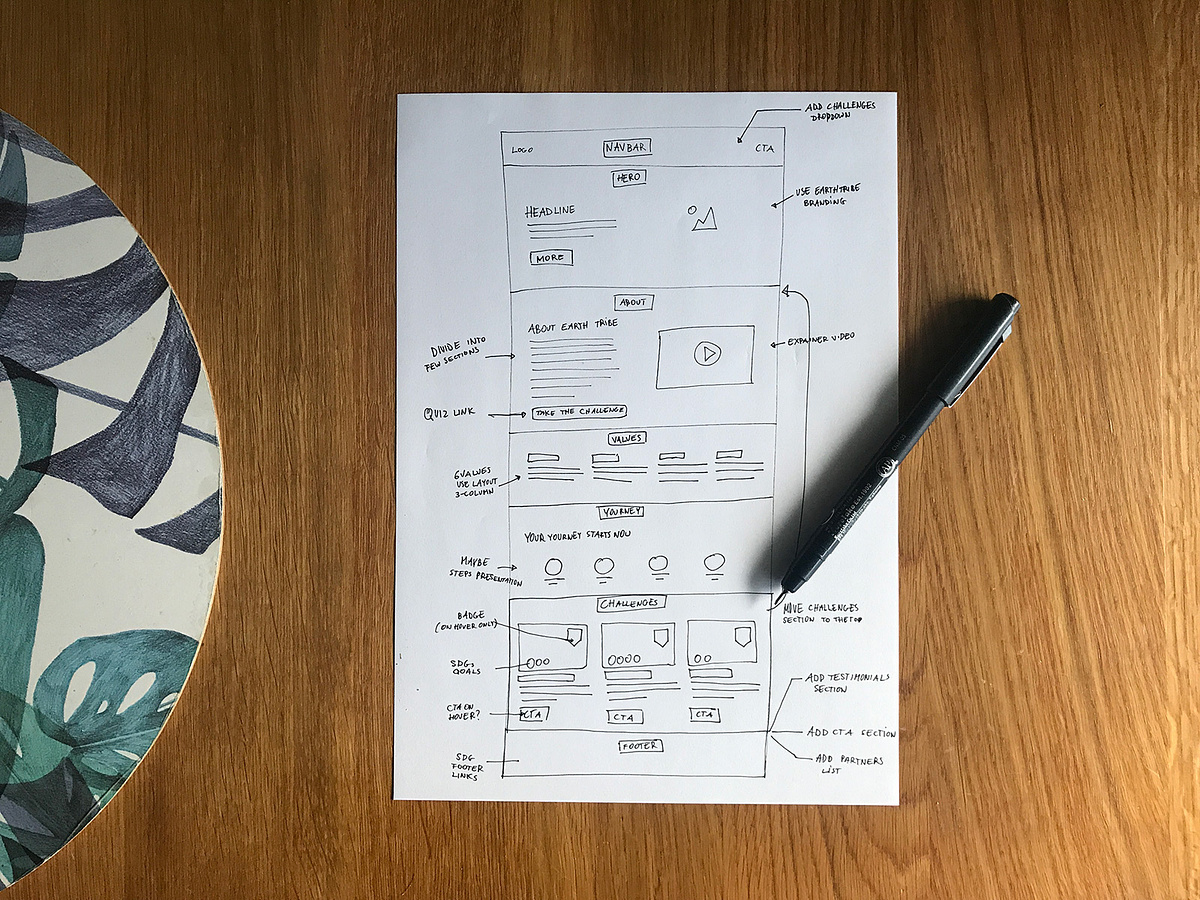
1. Earth Tribe Wireframe

This hand-sketched wireframe by Adam Kalin presents a comprehensive website layout plan, showcasing all the key elements of an effective wireframe.
It demonstrates a well-thought-out content hierarchy. The headline and hero sections are given prominence at the top, which is crucial for immediately capturing user attention.
Hand-drawn wireframes are quick to produce and easy to modify, making them ideal for brainstorming sessions and initial presentations to clients or team members. They allow for rapid iteration without the need for technical tools or software.
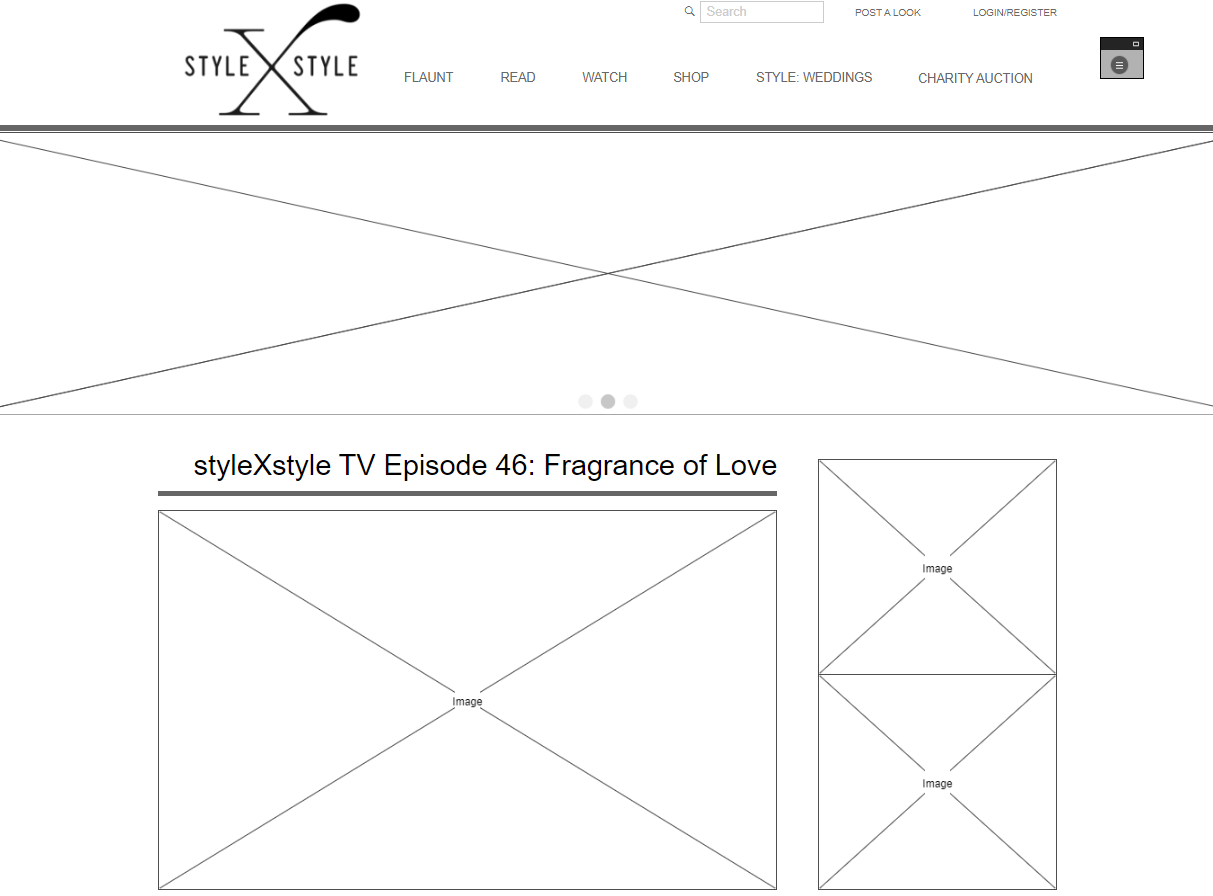
2. StyleXstyle

This wireframe for StyleXstyle effectively demonstrates the layout of a content-focused website, prioritizing visual elements and user engagement.
The wireframe exhibits a balanced layout with clear boundaries for various content sections.
The top features a prominent header with the website's logo and a concise navigation menu, essential for user orientation and accessibility.
Although this wireframe doesn't have visible annotations, the labeled placeholders like "Image" ensure clarity about what each element represents.
Such labels help developers and designers understand the type of content that will fill each section during the design and development stages.
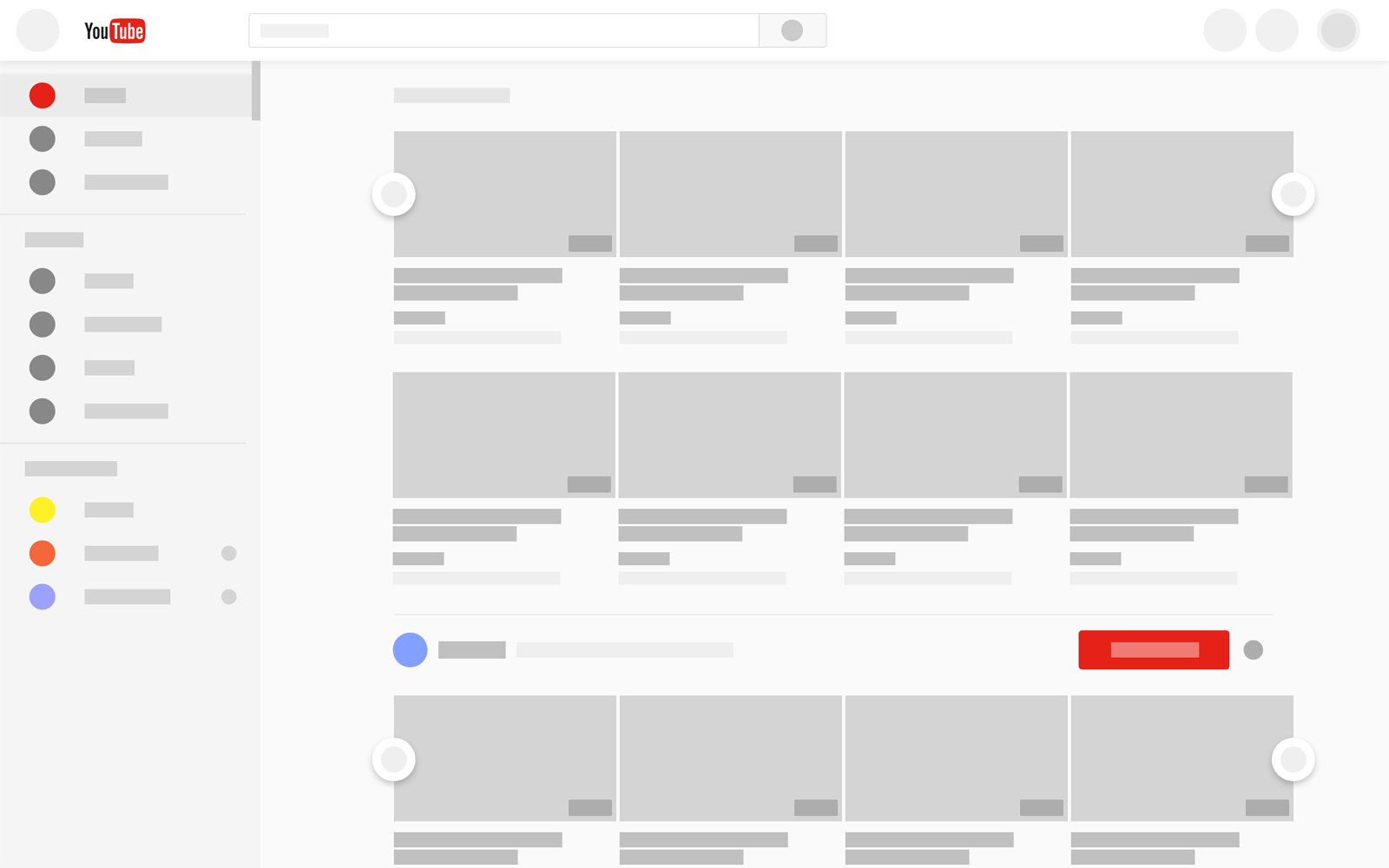
3. YouTube Mid-Fidelity Website Wireframe

This type of wireframe strikes a balance between basic layout structure and a degree of visual detail that provides a clearer picture of the final product.
The layout features a clear and recognizable structure, with a left-hand sidebar as the main navigation panel, similar to YouTube's interface.
This familiar pattern allows users to orient themselves within the site quickly.
Although mid-fidelity wireframes typically don’t involve full-color schemes, the use of greyscale and minimal color highlights (like the red button) helps distinguish between different elements and indicates interactive areas, enhancing the wireframe's readability.
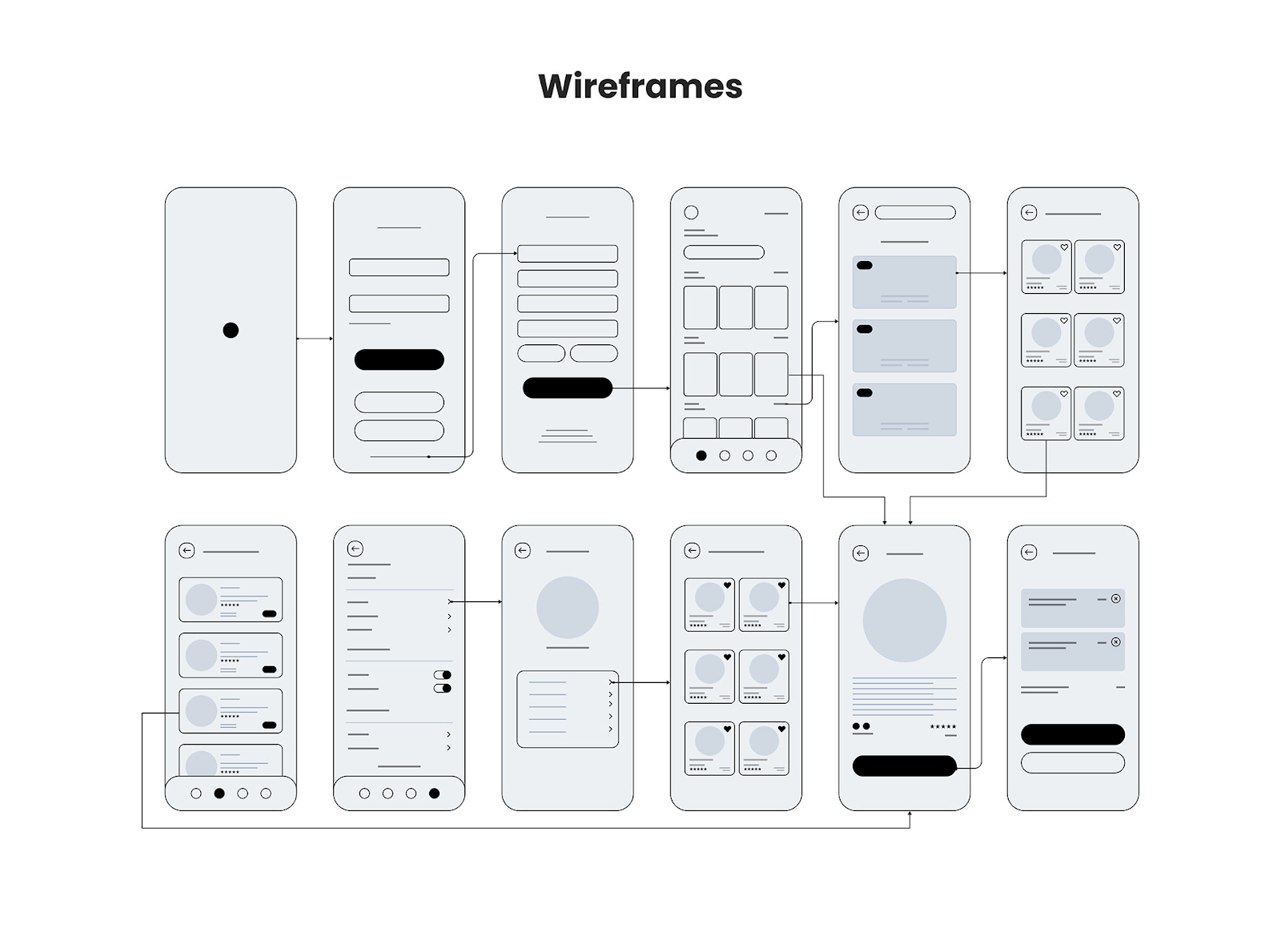
4. Mobile UI by Frida Larios

The wireframes show an array of layouts catering to different app functions, from menus and content feeds to detailed pages and settings.
The design emphasizes user interaction and engagement within a digital marketplace framework.
These wireframes consider different screen sizes, showing how the UI elements will adapt responsively to various device dimensions, a fundamental aspect of mobile design.
We can also observe how Frida used a clean and minimalistic approach in these wireframes to avoid clutter, which can be particularly overwhelming on the smaller real estate of mobile screens.
Build Your Website Wireframe Easily Using Kajabi
A wireframe streamlines the development process. It ensures that the end product resonates with users and meets business goals.
And with most of the tools requiring you to start building from scratch, it might not be easy.
Kajabi simplifies the process, offering a head start with a suite of professionally designed templates that serve as a foundation for any project.
In addition, with our intuitive drag-and-drop website builder, we help you customize your wireframe to your exact specifications.
With this tool, you can seamlessly add, move, and edit elements, from navigation bars to content sections.
Kajabi's platform is also more than a wireframe tool. We offer a comprehensive solution for building your online presence. If you want to sell products, host courses, or cultivate a community, Kajabi's integrated features support your growth.
And the best part? You can import your existing website designs and formatting into Kajabi. You don’t have to start building new designs from scratch.
Start building today with a 14-day free trial. Don't let technical hurdles slow you down. Sign up with Kajabi now.
Frequently Asked Questions
How Much Padding Is Appropriate For Website Wireframe?
In a website wireframe, padding should generally be between 10 and 20 pixels. However, the exact amount can vary depending on the design and layout needs.
Ensure consistency in padding across similar elements for a clean and organized appearance.
How Important Are Wireframes In Website Development?
Wireframes are crucial in website development. They serve as the blueprint for the website's structure and layout, ensuring the user interface is planned for optimal user experience and functionality before adding visual design and content. They help align the project team's vision and set clear expectations with stakeholders early in the development process.
Is There A Difference Between A Wireframe, A Mockup, And A Prototype?
Yes. Wireframes are the basic outlines of a web page's structure. They are typically monochromatic and focused on layout rather than design elements.
Mockups are more detailed, often including color schemes, graphics, and typography to provide a static visual representation of the final product.
Prototypes are interactive simulations of the final product, allowing for user interaction testing and demonstration of functionality.